Виджет Поп-ап
Поп-ап это блок с подложкой, который появляется по нажатию на какой-либо из элементов на странице. В поп-апе могут находиться любые элементы (текст, картинки, аудио, видео).
Поп-ап может использоваться для предоставления дополнительной информации, верстки меню и оглавлений, а также анимаций.
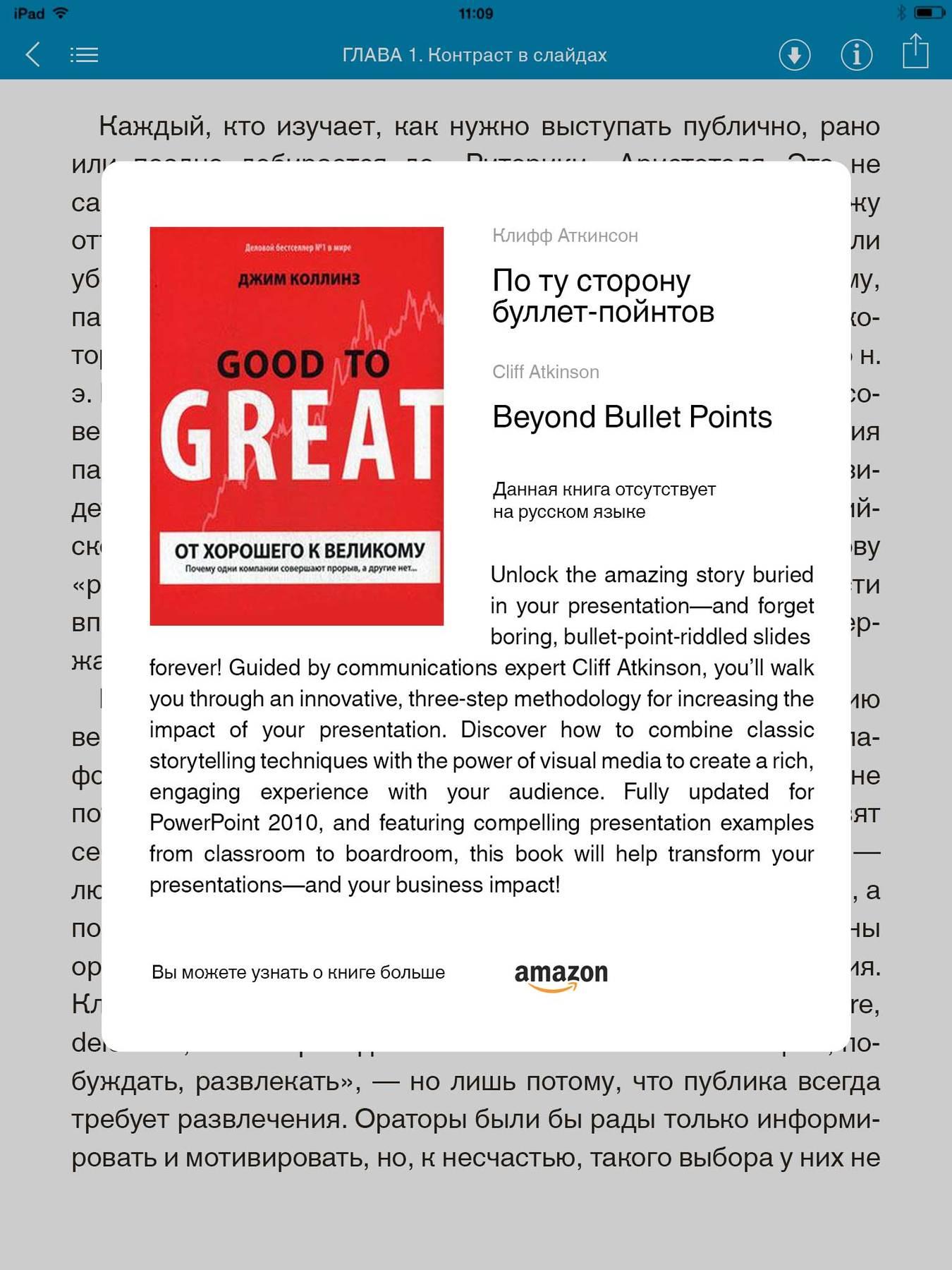
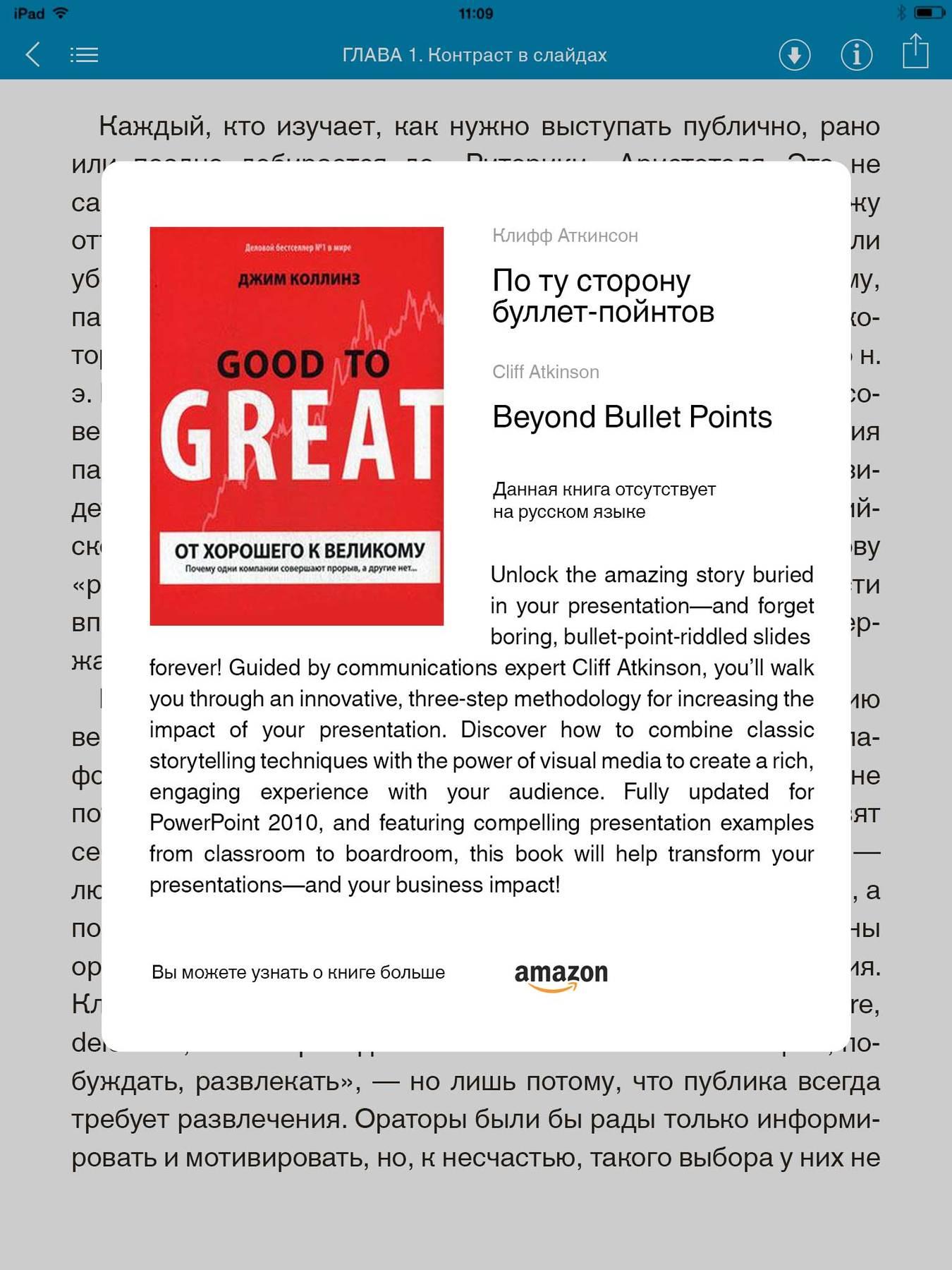
Стандартный поп-ап выглядит так

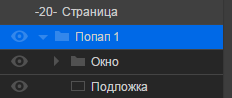
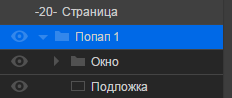
Поп-ап отображается в панели Главы, страницы и компоненты и состоит из Окна (тела, в котором находится контент) и Подложки (затемненного слоя, который перекрывает контент страницы, когда поп-ап открыт)

Создание поп-апа
1. Нажмите на пиктограмму на верхней панели и вызовите список виджетов
на верхней панели и вызовите список виджетов
2. Перетяните виджет Поп-ап на рабочую область.
Привязка поп-апа
Чтобы поп-ап можно было вызвать по тапу на элемент, его необходимо привязать к элементу.
Поп-ап может быть привязан к квадрату или к изображению. Если вы хотите привязать его к тексту, мы рекомендуем создать поверх фразы или предложения прозрачный квадрат и привязать выноску к нему.
1. Выделите изображение или квадрат, к которому вы хотите привязать поп-ап.
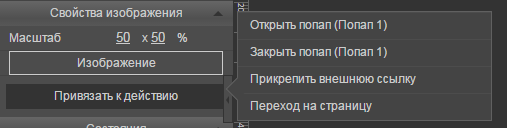
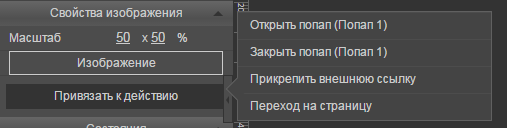
2. В инспекторе выделенного элемента нажмите на кнопку Привязать действие и выберите в открывшемся списке действие Открыть поп-ап (название вашего поп-апа)

Внимание! Вы можете проверить или изменить название поп-апа в панели Главы, страницы, компоненты.
Добавление контента в поп-ап
Вы можете перетаскивать контент напрямую в поп-ап на странице из библиотеки.
Внимание! Мы рекомендуем вам проверять при добавлении в панели Главы, страницы и компоненты, действительно ли контент попал внутрь поп-апа.
Вы также можете добавить в поп-ап другие виджеты, например, слайдер, выноску и прокрутку.
Добавление прокрутки в поп-ап
Если вы хотите поместить в поп-апе больше контента, чем позволяет его размер, вы можете добавить в поп-ап виджет Прокрутка и поместить контент внутрь него.
Добавление кнопки Закрыть поп-ап
По умолчанию поп-ап может быть закрыт по клику на любое место на экране.
Однако вы также можете добавить кнопку, по которой поп-ап может быть закрыт.
Для этого:
1. Выделите изображение или квадрат, к которому вы хотите привязать действие Закрыть поп-ап.
2. В инспекторе выделенного элемента нажмите на кнопку Привязать действие и выберите в открывшемся списке действие Закрыть поп-ап (название вашего поп-апа)
Редактирование внешнего вида поп-апа
Вы можете гибко изменять свойства окна поп-апа в панели Свойства. Окно является слоем. Для редактирования выберите окно поп-апа на рабочей области или в панели Главы, страницы, компоненты.
Вам доступно редактирование:
1. фона
2. контура
3. тени
4. закругления
Вы также можете редактировать квадрат-подложку, который находится под телом поп-апа.
Для редактирования выберите его в списке слоев в панели Главы, страницы и компоненты и редактируйте его свойства в панели Свойства квадрата.
Состояния поп-апа
По умолчанию у поп-апа есть два состояния - открытое и закрытое.
Обратите внимание, что ваш пользователь увидит поп-ап только в открытом состоянии, и вам необходимо редактировать именно его.
Поп-ап может использоваться для предоставления дополнительной информации, верстки меню и оглавлений, а также анимаций.
Стандартный поп-ап выглядит так

Поп-ап отображается в панели Главы, страницы и компоненты и состоит из Окна (тела, в котором находится контент) и Подложки (затемненного слоя, который перекрывает контент страницы, когда поп-ап открыт)

Создание поп-апа
1. Нажмите на пиктограмму
2. Перетяните виджет Поп-ап на рабочую область.
Привязка поп-апа
Чтобы поп-ап можно было вызвать по тапу на элемент, его необходимо привязать к элементу.
Поп-ап может быть привязан к квадрату или к изображению. Если вы хотите привязать его к тексту, мы рекомендуем создать поверх фразы или предложения прозрачный квадрат и привязать выноску к нему.
1. Выделите изображение или квадрат, к которому вы хотите привязать поп-ап.
2. В инспекторе выделенного элемента нажмите на кнопку Привязать действие и выберите в открывшемся списке действие Открыть поп-ап (название вашего поп-апа)

Внимание! Вы можете проверить или изменить название поп-апа в панели Главы, страницы, компоненты.
Добавление контента в поп-ап
Вы можете перетаскивать контент напрямую в поп-ап на странице из библиотеки.
Внимание! Мы рекомендуем вам проверять при добавлении в панели Главы, страницы и компоненты, действительно ли контент попал внутрь поп-апа.
Вы также можете добавить в поп-ап другие виджеты, например, слайдер, выноску и прокрутку.
Добавление прокрутки в поп-ап
Если вы хотите поместить в поп-апе больше контента, чем позволяет его размер, вы можете добавить в поп-ап виджет Прокрутка и поместить контент внутрь него.
Добавление кнопки Закрыть поп-ап
По умолчанию поп-ап может быть закрыт по клику на любое место на экране.
Однако вы также можете добавить кнопку, по которой поп-ап может быть закрыт.
Для этого:
1. Выделите изображение или квадрат, к которому вы хотите привязать действие Закрыть поп-ап.
2. В инспекторе выделенного элемента нажмите на кнопку Привязать действие и выберите в открывшемся списке действие Закрыть поп-ап (название вашего поп-апа)
Редактирование внешнего вида поп-апа
Вы можете гибко изменять свойства окна поп-апа в панели Свойства. Окно является слоем. Для редактирования выберите окно поп-апа на рабочей области или в панели Главы, страницы, компоненты.
Вам доступно редактирование:
1. фона
2. контура
3. тени
4. закругления
Вы также можете редактировать квадрат-подложку, который находится под телом поп-апа.
Для редактирования выберите его в списке слоев в панели Главы, страницы и компоненты и редактируйте его свойства в панели Свойства квадрата.
Состояния поп-апа
По умолчанию у поп-апа есть два состояния - открытое и закрытое.
Обратите внимание, что ваш пользователь увидит поп-ап только в открытом состоянии, и вам необходимо редактировать именно его.
Customer support service by UserEcho