Добавление объектов. Общие свойства объектов и виджетов
-
Объект - это любой размещенный на странице книги элемент.
Объектами являются:
- графические файлы (форматы png, jpg, gif)
- видеофайлы (формат mp4)
- аудиофайлы (формат mp3)
- виджеты (сторонние архивы с HTML и предустановленные виджеты UnderPage).
-
Для разных типов объектов существуют ограничения по размеру загружаемого файла.
Импорт объекта
- Нажмите на кнопку в панели объекта или
Нажмите на кнопку в Библиотеке файлов.
- Выберите файл в появившемся окне. После нажатия на кнопку Выбрать объект автоматическим вставится на страницу.
-
Совет: Все импортированные вами файлы хранятся в библиотеке файлов. Вы можете в любой момент добавить их на страницу, перетащив их из библиотеки.
Импорт графики для устройств с Retina
Устройства с дисплеем Retina, такие как iPad последних поколений, обладают экраном с более высокой плотностью пикселей и требуют специальной адаптации графики. Чтобы изображение выглядело на Retina красиво, оно дожно быть в два раза больше, чем то, что мы передаем на обычный экран. чтобы увидеть, как изображение будет выглядеть на устройстве с Retina, нажмите на кнопку Поддержка Retina в инспекторе изображений. Загружаемые вами изображения будут автоматически уменьшаться в 4 раза и вы получите точную картину того, как ваша книга будет отображаться на экранах с Retina.
-
Объект перемещается с помощью меток-манипуляторов. Метки-манипуляторы отображаются при выборе
объекта щелчком мыши.
- Выбор объектов
- Для выбора одного объекта: Нажмите объект.
- Для выбора нескольких объектов: Нажмите объекты при нажатой клавише Command или Ctrl.
- Для снятия выделения со всех объектов нажмите Esc.
- Перемещение объекта
- Перетяните объект. Не перетаскивайте метки-манипуляторы, появившиеся при выборе объекта, поскольку это может привести к непреднамеренному изменению размеров объекта.

Изменение параметров объекта

- Выберите объект, размер которого требуется изменить.
- Выполните любое из следующих действий.
- Изменение размеров объекта в целом. Перетащите активную метку-манипулятор.
- Изменение размеров объекта только в одном направлении. Перетащите боковую метку-манипулятор.
- Сохранение пропорций объекта. Во время перетаскивания удерживайте нажатой клавишу Shift.
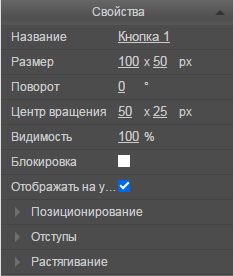
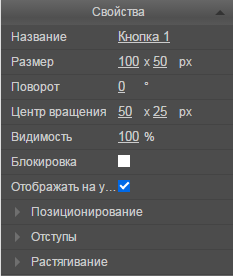
- Изменение размеров объекта до заданных величин. Воспользуйтесь элементами управления «Ширина» и «Высота» в окне «Свойства».
- Выберите объект и поверните за верхнюю метку-манипулятор.
- Можно также воспользоваться элементом управления «Поворот» в окне «Свойства».

- Выберите объект.
- Определите процент прозрачности (видимости) объекта в Свойствах объектов от 0 до 100%.
Для блокирования элемента отметьте пункт Блокировка в панели Свойства.
Масштаб
Вы также можете изменить масштаб изображения или его стороны. Для этого введите числовое значение в Масштаб в панели Свойства.
Центр вращения
Вы можете задать центр вращения объекта, вокруг которого будет происходит поворот при анимации объекта. По умолчанию он находится в центре объекта. Его положение рассчитывается от верхнего левого угла.
1. Выберите объект
2. Ведите числовое значение в инспекторе Свойства или вручную измените позицию центральной сине-белой точки, возникающей при выделении объекта на рабочей области.
Отображение на устройстве
Если вы не хотите, чтобы редактируемые объект отображался на мобильном устройстве, снимите галочку с пункта Отображать на устройстве.
Позиционирование
Вы можете привязать объект к одному из углов экрана или его центру.
Такая привязка особенно важна для верстки под устройства с разными пропорциями экранов.
1. Выберите объект.
2. В панели Свойства откройте вкладку Позиционирование.
3. Выберите позицию объекта

Отступы
Вы можете задать размер отступа элемента от краев экрана в панели Свойства.
1. Выберите объект.
2. В панели Свойства откройте вкладку Позиционирование.
3. Введите размер отступа в пикселах.
Kundesupport af UserEcho