Как прикрепить элемент к границе экрана на всех устройствах
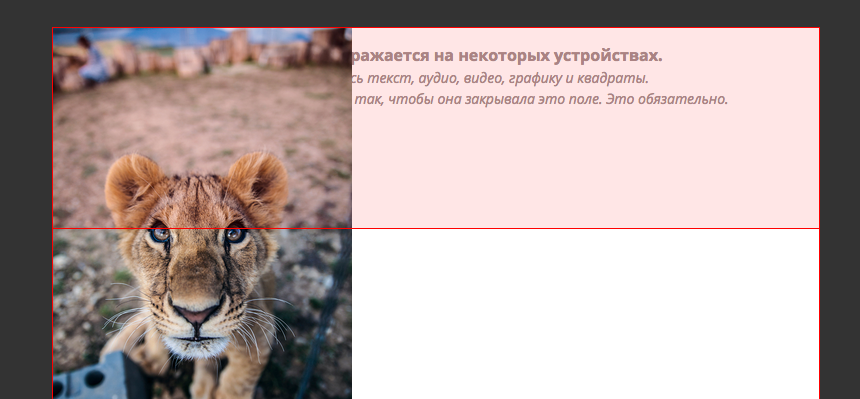
Если разместить элемент у края холста, например изображение:

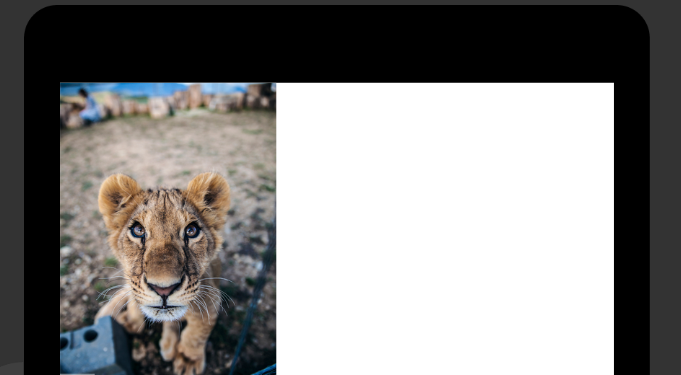
В просмотрщике на широкоформатном устройстве выглядит так как задумано:

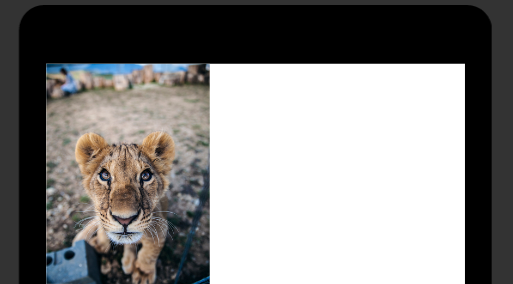
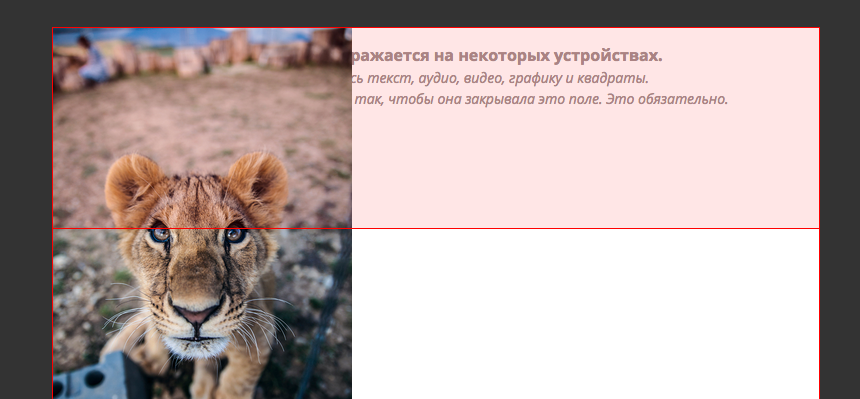
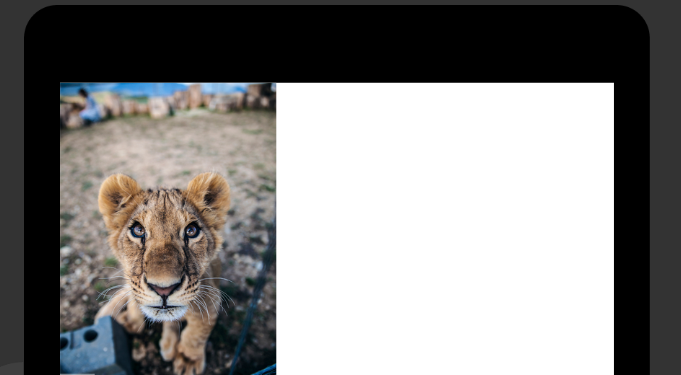
При просмотре на iPad 2 изображение перекрывается:

Как же сделать так, чтобы изображение прилипало к краю экрана на любом устройстве?
Для этого нужно:
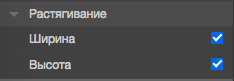
1. Создать слой с растягиванием по ширине и высоте, мы называем такой слой - flex контейнер.

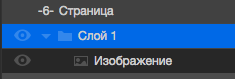
2. Разместить изображение в слое.

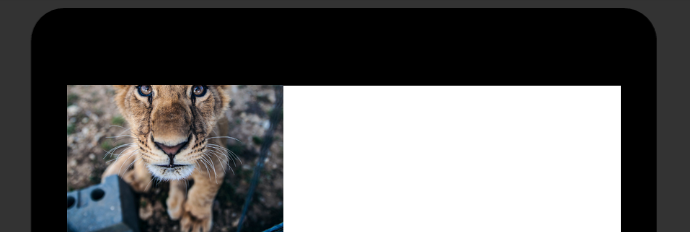
Теперь изображение будет прилипать к границам экрана на любом устройстве, т.к. слой растягивается на столько, чтобы заполнить весь экран, а изображение позиционируется относительно слоя. Смотрим в просмотрщике, что получилось для iPad 2:


В просмотрщике на широкоформатном устройстве выглядит так как задумано:

При просмотре на iPad 2 изображение перекрывается:

Как же сделать так, чтобы изображение прилипало к краю экрана на любом устройстве?
Для этого нужно:
1. Создать слой с растягиванием по ширине и высоте, мы называем такой слой - flex контейнер.

2. Разместить изображение в слое.

Теперь изображение будет прилипать к границам экрана на любом устройстве, т.к. слой растягивается на столько, чтобы заполнить весь экран, а изображение позиционируется относительно слоя. Смотрим в просмотрщике, что получилось для iPad 2:

Customer support service by UserEcho